Using the CampusPress Flex Dashboard
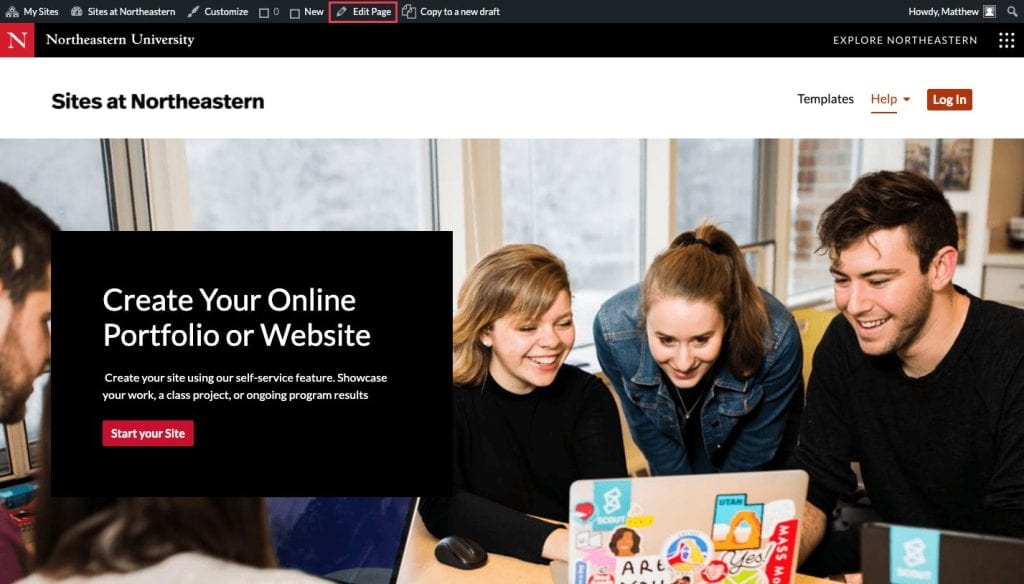
Edit page from front end
Editing your site on the front end is not only easier, but it also helps you visualize how your site might look when published. Navigate to the page you want to edit and click on the Edit Page button to open the Visual Editor to start editing on the front end.
Click on image to enlarge

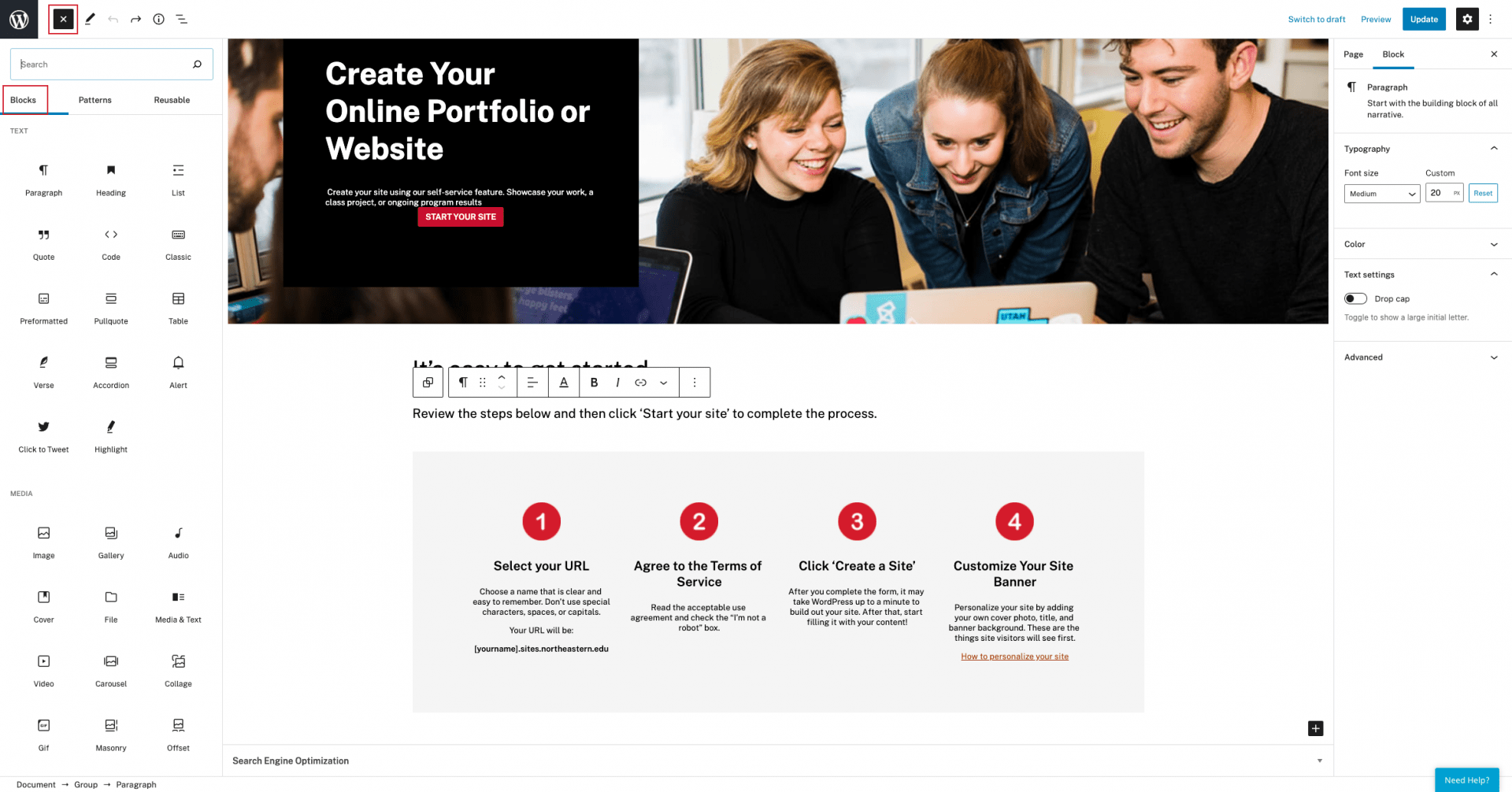
Adding blocks
The Flex Theme is based off of WordPress’s Gutenberg editor. By hovering over the page you will trigger a “+” icon. This affordance is used to add the preexisting blocks to your page. you can also add blocks by clicking on then large blue “+” icon in the upper left corner (example B).
Click on image to enlarge
Example A

Example B

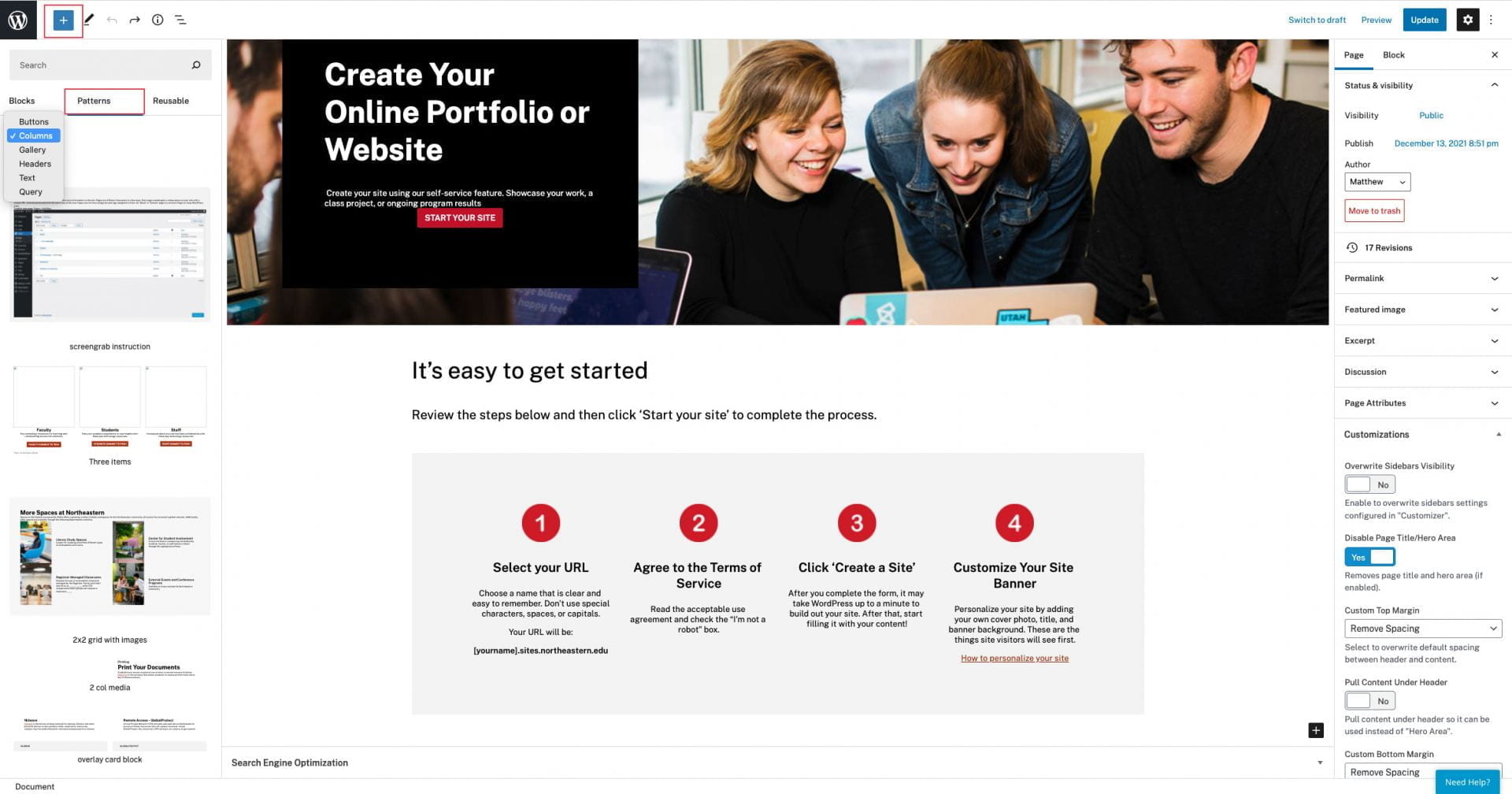
Adding design patterns
Patterns are predesigned components that mimic those found in Northeastern’s design system, kernl(). The Flex theme uses patterns to help you quickly build pages that fit design best practices and Northeastern’s branding guidelines.
Click on image to enlarge

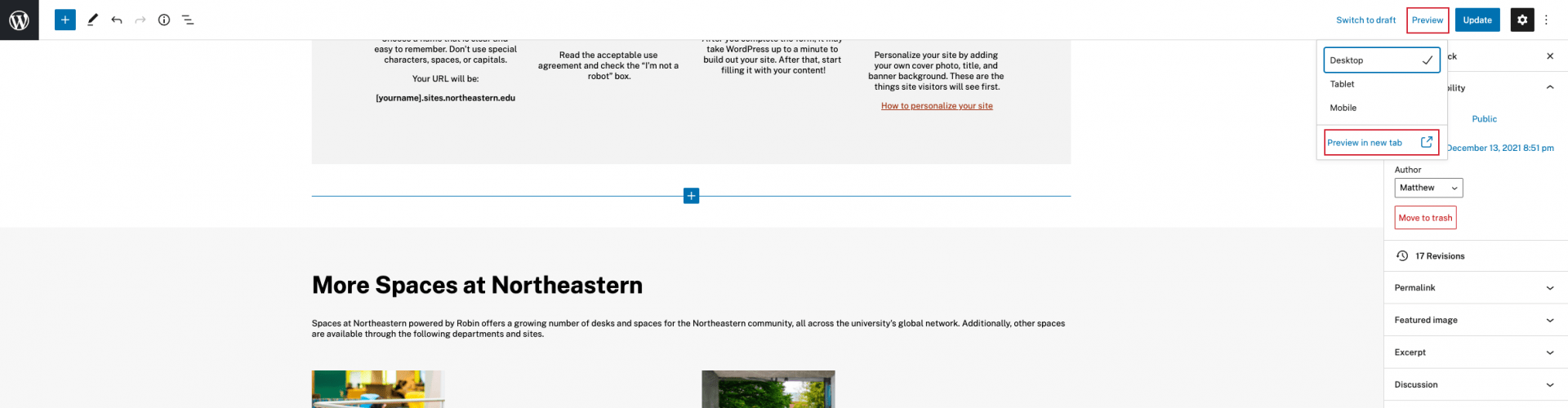
Previewing your work
Designing on the front end using the block editor is the best way to see how your site will look once published, but some components will vary between the editor and the live page. Before publishing your page, use the preview feature to see how it will look on desktops, tablets, and mobile phones.
Click on image to enlarge

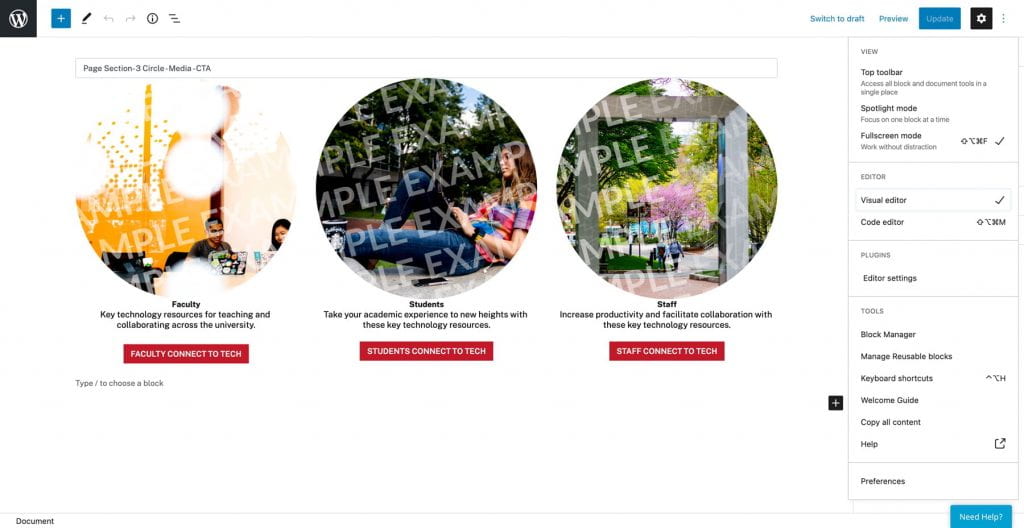
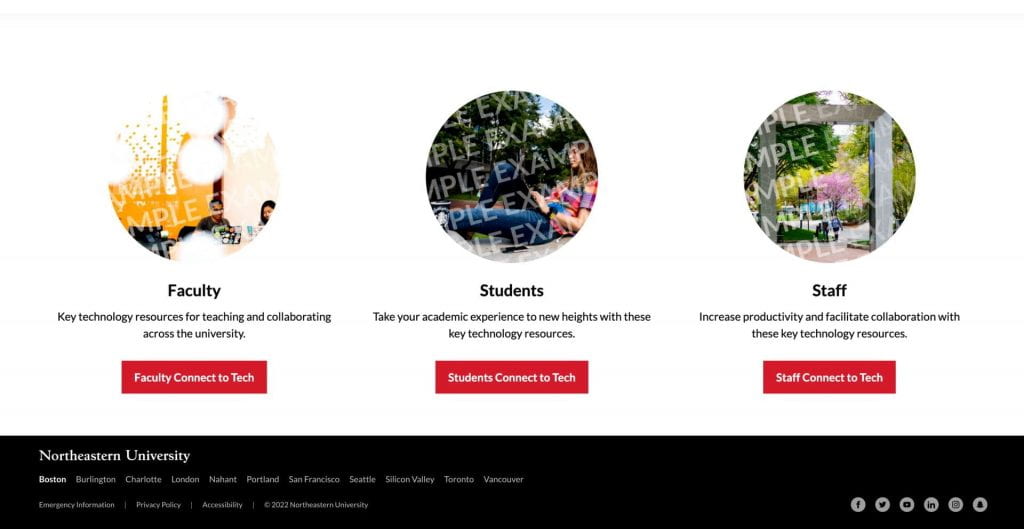
A note on Editor vs Live views
The editor view can quite often be a much different visual representation of the design block than what you will see on the public facing site.
Click on images to enlarge


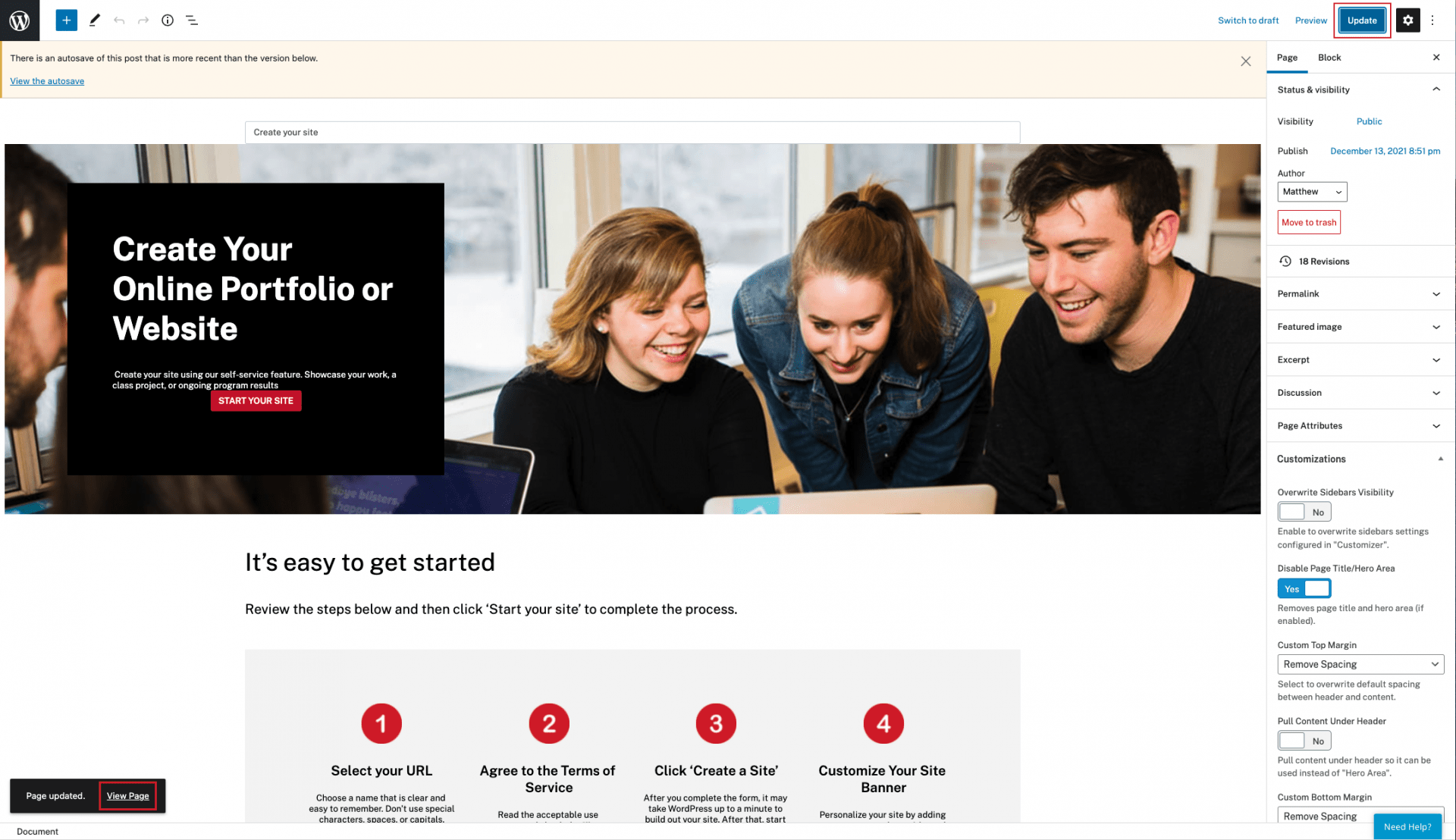
Saving your page
Your webpage draft will automatically save as you make edits, but it will not be published and publicly viewable until you click “Publish” (or “Update” if editing an existing page).
Click on image to enlarge