How to get started with WordPress.
Once you’ve created your site, you can manage content changes and more through the WordPress dashboard. To access the dashboard, simply add /wp-admin to the end of your site’s url.
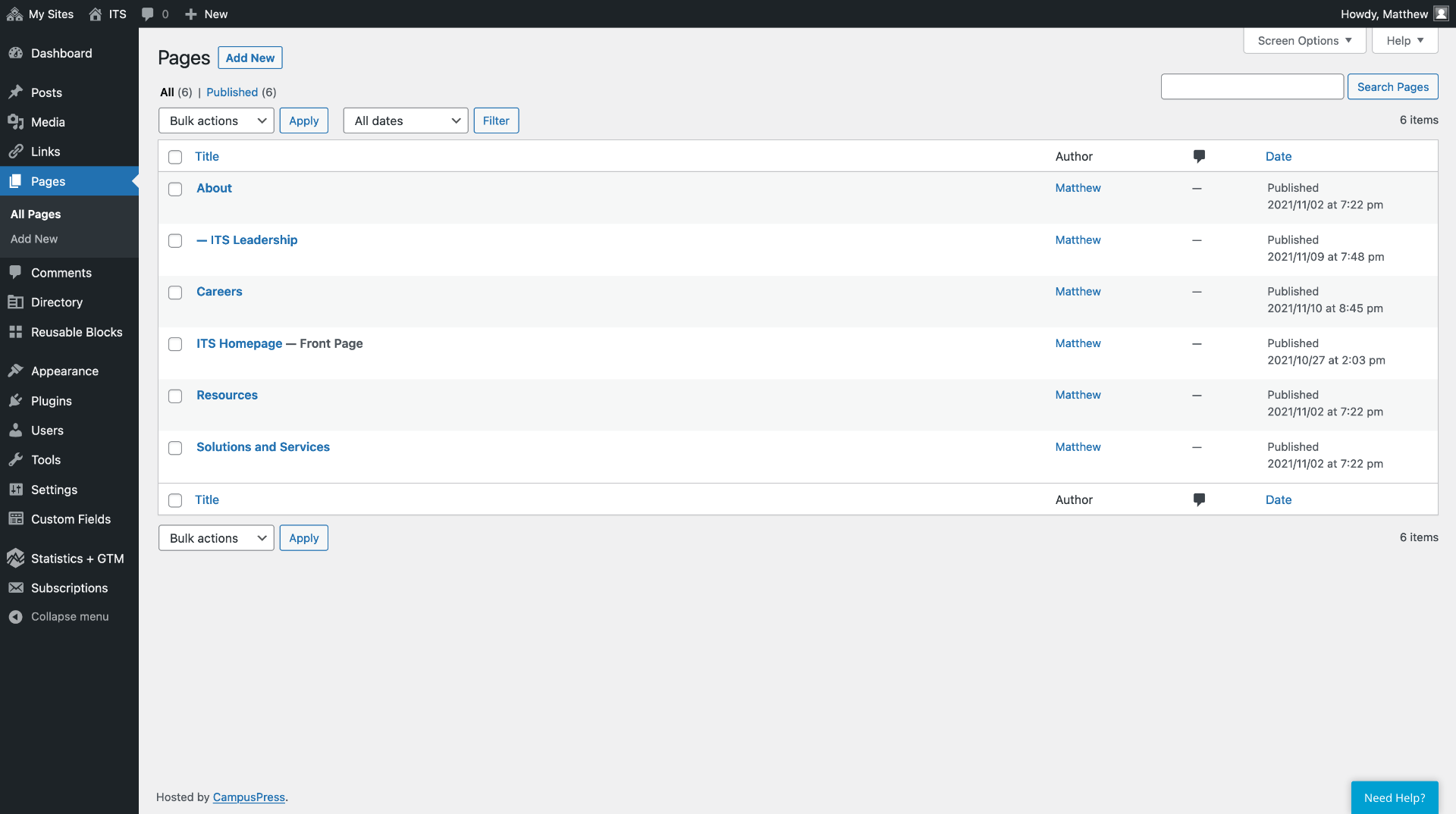
Pages
Pages are typically static content that provide information to visitors to your site. Each page gets its own spot within your site and a unique URL. About and Contact pages are common pages within sites, and may be something you want to add to your own.
To add a new page: Pages > Add New
To clone a page: Pages > hover your cursor over the page you would like to clone > Clone
Click on image to enlarge

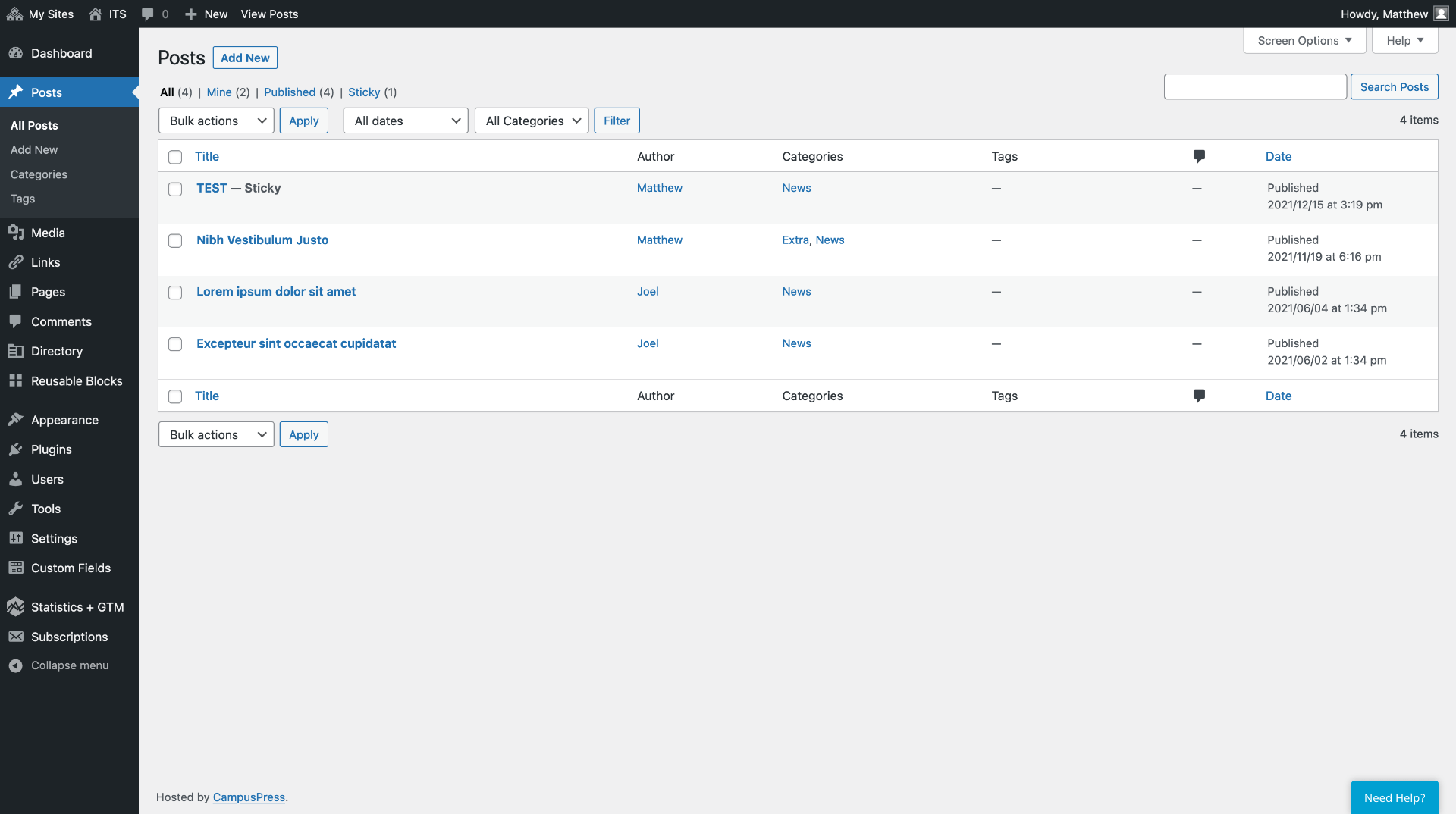
Posts
Posts are dynamic pieces of content used for blogs, articles, and updates. They are often featured on the homepage of your site, and can be written regularly. Unlike Pages, they can be added to categories and tagged, which allows visitors to sort and find information quickly.
To add a new post: Posts > Add New > enter a title > add content > add a category and/or tags.
Saving a new post: If you don’t want to publish the page to the live site yet, you can click “Save Draft.” Once you’re ready to publish, click the “Publish” button.
Click on image to enlarge

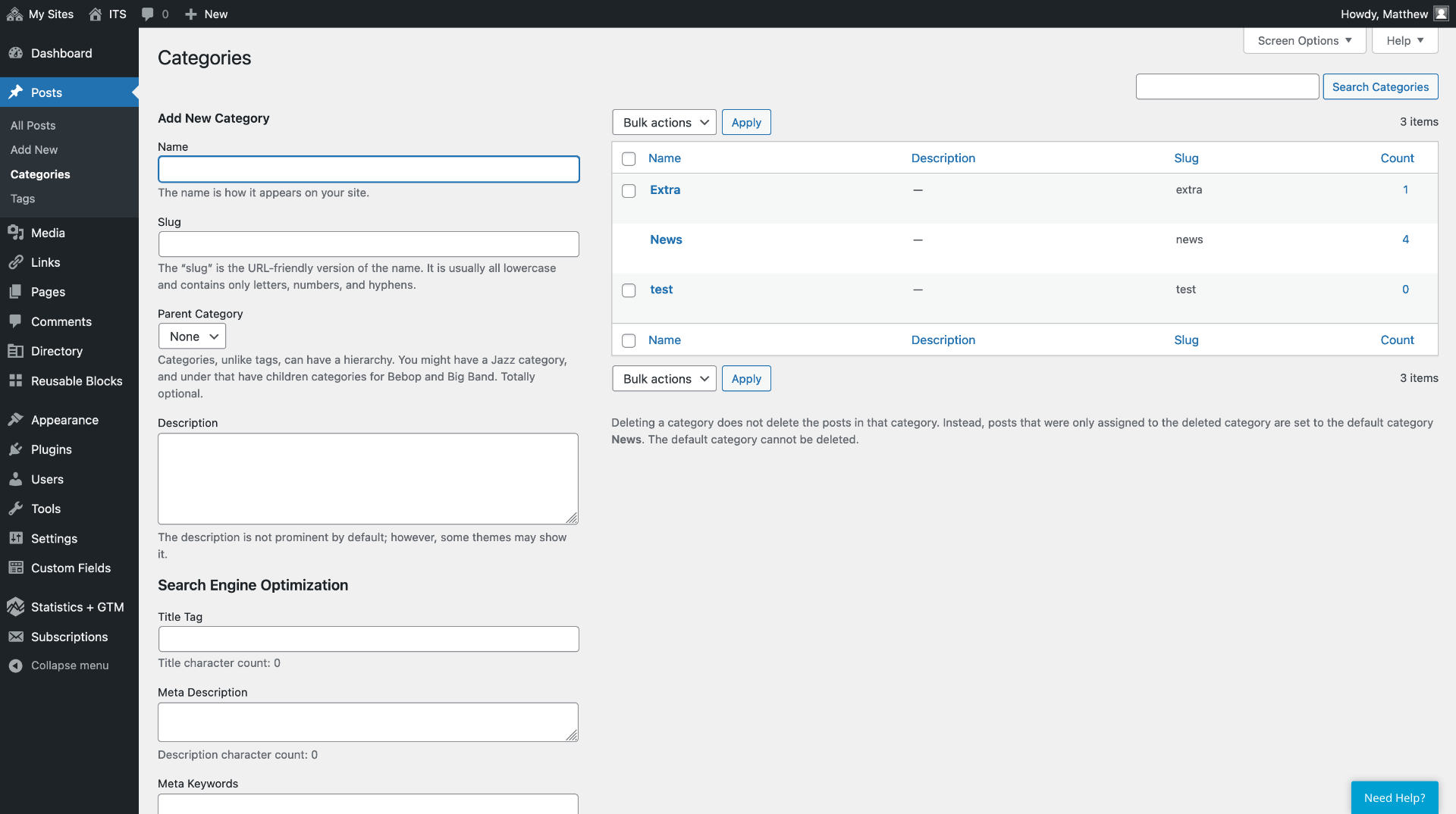
Categories and Tags
One of the many features of Posts is their ability to be sorted using categories and tags. Categories act as a broad grouping of posts and help readers who want to view multiple similar posts, while tags help narrow down the topic to a few specific posts that match certain criteria.
As an example, you may want to create blog posts on your site that feature current and former students from your program and their accomplishments. The overall category would be students while the tags could relate to their student status (current or graduate), their accomplishment, the semester or year, or other relevant details.
Categories and Tags apply to posts, but not pages.
Click on image to enlarge

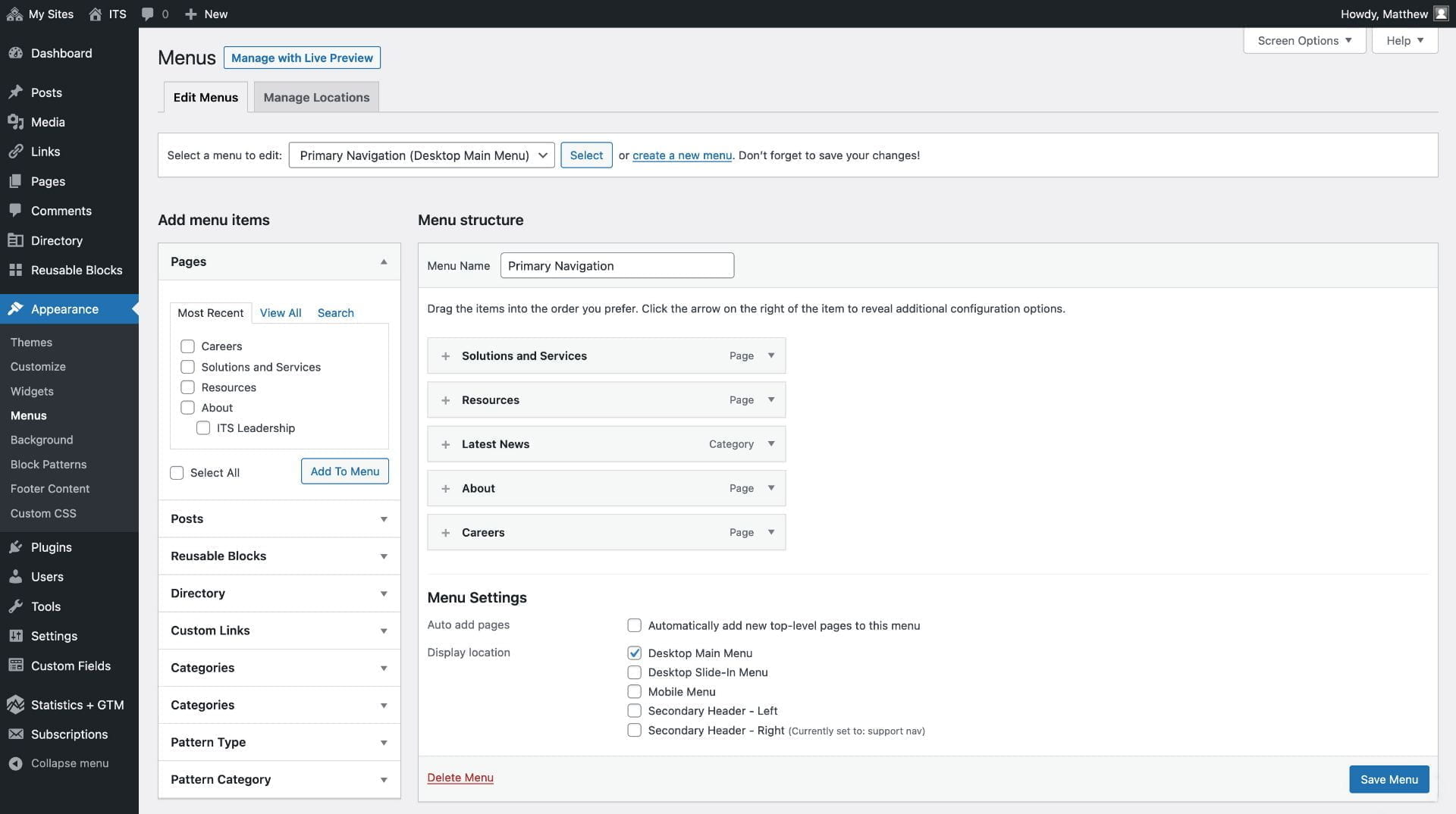
Menu
Menus allow visitors the ability to find and navigate to information quickly. Top-level menus, like the ones found in website headers, will lead users to pages and posts within your site that you may want to highlight. Submenus such as dropdowns or sidebar menus will typically link to additional pages or posts that complement the main highlighted information.
Editing the menu: Appearance > Menus > ‘Select a menu to edit’ dropdown box > select ‘Main Menu’ if it’s not already selected > Select
You’ll see two columns with the headings ‘Add Menu Items’ and ‘Menu Structure.
Menu Structure: Drag each menu item to desired location > drop with the mouse > Save Menu
Add to Menu: Select checkbox for desired element > organize in Menu structure > Save Menu
Click on image to enlarge